Create Github Page
Create a new repo named <username>.github.io,<username> is your username on Github
Create a new branch named source
Setup Hexo
install Node.js
Node.js
install Git
git
install hexo command line interface
1
| $ npm install -g hexo-cli |
init hexo
init hexo in the target <folder>,such as E\blog
1
2
3
| $ hexo init <folder>
$ cd <folder>
$ npm install |
After running the command, a directory named node_modules will be added under the blog root folder.
1
| $ npm install hexo-deployer-git --save |
config deploy
modify site’s setting in _config.yml
1
2
3
4
| deploy:
type: git
repo: git@github.com:<username>/<username>.github.io.git
branch: master |
generate and deploy hexo
Manage Hexo
deploy tool will sync .deploy_git to master branch while run deploy command
but our blog source file does not version control.
so, we should upload our blog source file to source branch.
Hexo Plugin
Latex
1
| npm install hexo-math --save |
latex still can’t work after install hexo-math
After installing the plug-in I did not find the hexo-math folder.
then i install hexo-renderer-mathjax,don’t add hexo-renderer-mathjax to plugins of _config.yml
now i found hexo-math folder under node_modules directory.but still can’t work.
open node_modules\hexo-math\lib\option.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| var DEFAULT_OPTS = exports.DEFAULT_OPTS = {
engine: 'mathjax',
mathjax: {
src: "https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.1/MathJax.js",
config: {
tex2jax: {
inlineMath: [['$', '$'], ["\\(", "\\)"]],
skipTags: ['script', 'noscript', 'style', 'textarea', 'pre', 'code'],
processEscapes: true
},
TeX: {
equationNumbers: {
autoNumber: "AMS"
}
}
}
},
katex: {
css: "https://cdnjs.cloudflare.com/ajax/libs/KaTeX/0.5.1/katex.min.css",
js: "https://cdnjs.cloudflare.com/ajax/libs/KaTeX/0.5.1/katex.min.js",
config: {
throwOnError: false,
errorColor: "#cc0000"
}
}
}; |
but The official website is described below
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| const DEFAULT_OPTS = {
engine: 'mathjax',
mathjax: {
src: "//cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML",
config: {
tex2jax: {
inlineMath: [ ['$','$'], ["\\(","\\)"] ],
skipTags: ['script', 'noscript', 'style', 'textarea', 'pre', 'code'],
processEscapes: true
},
TeX: {
equationNumbers: {
autoNumber: "AMS"
}
}
}
},
katex: {
css: "https://cdnjs.cloudflare.com/ajax/libs/KaTeX/0.5.1/katex.min.css",
js: "https://cdnjs.cloudflare.com/ajax/libs/KaTeX/0.5.1/katex.min.js",
config: {
throwOnError: false,
errorColor: "#cc0000"
}
}
} |
now it work after modify.
but still not perfect,hexo-math can’t will parse multi _ tag as Italic.
such as:
1
| $F_{r} = \frac{r_{\|}^{2} + r_{\bot}^{2}}{2}$ |
Modify the regular expression in file node_modules/marked/lib/marked.js
source:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| /**
* Inline-Level Grammar
*/
var inline = {
escape: /^\\([\\`*{}\[\]()#+\-.!_>])/,
autolink: /^<([^ >]+(@|:\/)[^ >]+)>/,
url: noop,
tag: /^<!--[\s\S]*?-->|^<\/?\w+(?:"[^"]*"|'[^']*'|[^'">])*?>/,
link: /^!?\[(inside)\]\(href\)/,
reflink: /^!?\[(inside)\]\s*\[([^\]]*)\]/,
nolink: /^!?\[((?:\[[^\]]*\]|[^\[\]])*)\]/,
strong: /^__([\s\S]+?)__(?!_)|^\*\*([\s\S]+?)\*\*(?!\*)/,
em: /^\b_((?:[^_]|__)+?)_\b|^\*((?:\*\*|[\s\S])+?)\*(?!\*)/,
code: /^(`+)\s*([\s\S]*?[^`])\s*\1(?!`)/,
br: /^ {2,}\n(?!\s*$)/,
del: noop,
text: /^[\s\S]+?(?=[\\<!\[_*`]| {2,}\n|$)/
};
/**
* Pedantic Inline Grammar
*/
inline.pedantic = merge({}, inline.normal, {
strong: /^__(?=\S)([\s\S]*?\S)__(?!_)|^\*\*(?=\S)([\s\S]*?\S)\*\*(?!\*)/,
em: /^_(?=\S)([\s\S]*?\S)_(?!_)|^\*(?=\S)([\s\S]*?\S)\*(?!\*)/
}); |
target:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| /**
* Inline-Level Grammar
*/
var inline = {
escape: /^\\([\\`*{}\[\]()#+\-.!_>])/,
autolink: /^<([^ >]+(@|:\/)[^ >]+)>/,
url: noop,
tag: /^<!--[\s\S]*?-->|^<\/?\w+(?:"[^"]*"|'[^']*'|[^'">])*?>/,
link: /^!?\[(inside)\]\(href\)/,
reflink: /^!?\[(inside)\]\s*\[([^\]]*)\]/,
nolink: /^!?\[((?:\[[^\]]*\]|[^\[\]])*)\]/,
strong: /^__([\s\S]+?)__(?!_)|^\*\*([\s\S]+?)\*\*(?!\*)/,
em: /^\*((?:\*\*|[\s\S])+?)\*(?!\*)/,
code: /^(`+)\s*([\s\S]*?[^`])\s*\1(?!`)/,
br: /^ {2,}\n(?!\s*$)/,
del: noop,
text: /^[\s\S]+?(?=[\\<!\[_*`]| {2,}\n|$)/
};
/**
* Pedantic Inline Grammar
*/
inline.pedantic = merge({}, inline.normal, {
strong: /^__(?=\S)([\s\S]*?\S)__(?!_)|^\*\*(?=\S)([\s\S]*?\S)\*\*(?!\*)/,
em: /^\*(?=\S)([\s\S]*?\S)\*(?!\*)/
}); |
Disqus
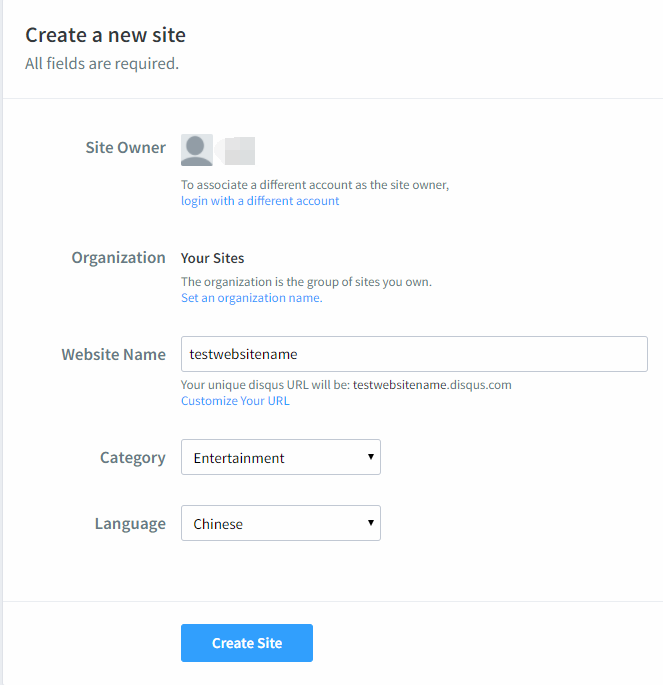
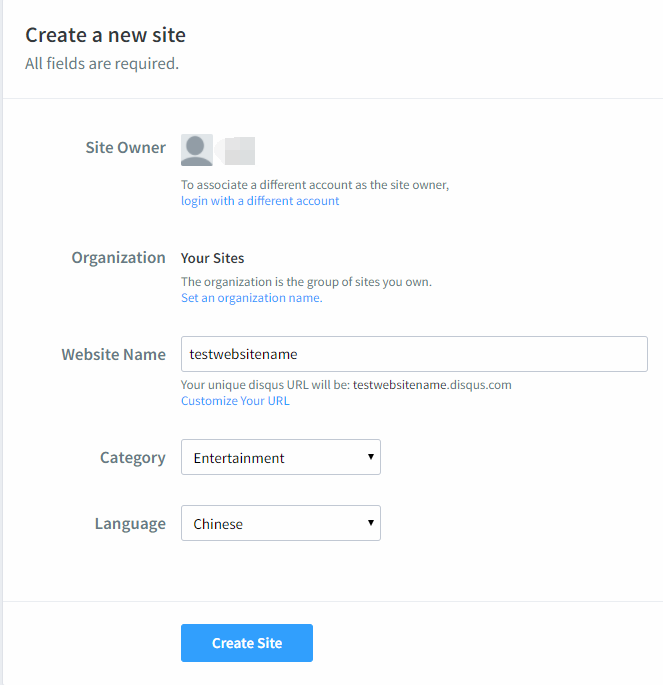
click GET STARTED, select I want to install Disqus on my site
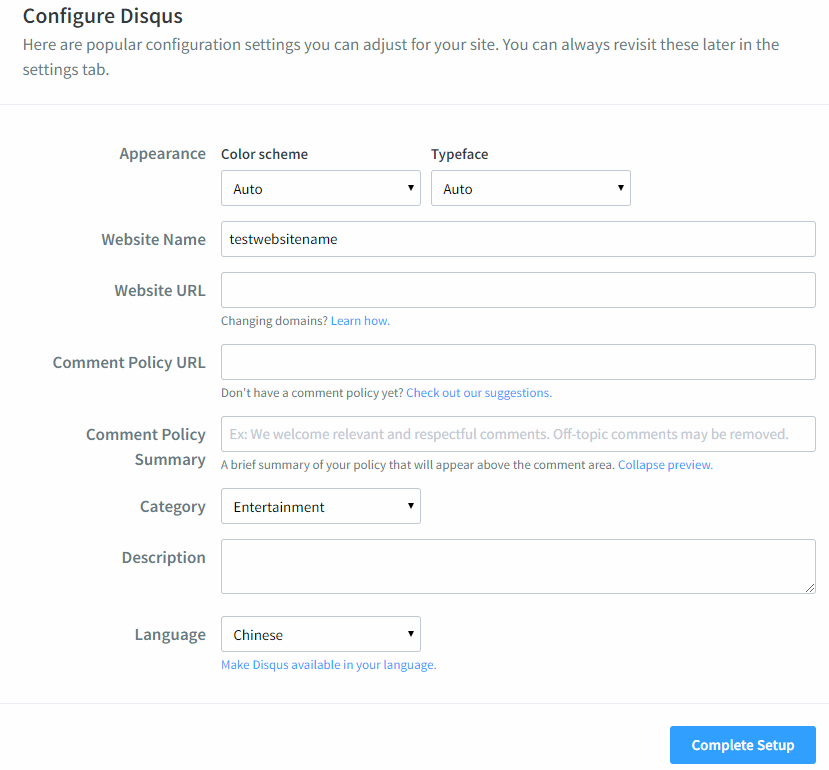
First Step:

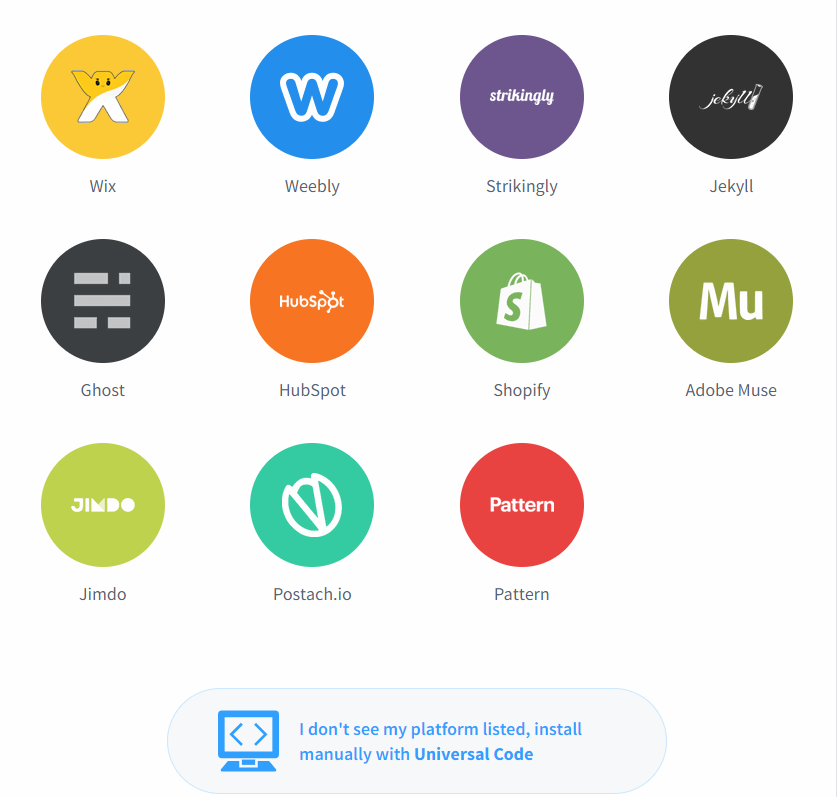
Second Step:

my Platform is hexo , so i select install manually with universal code
Next Disqus will show the Universal Code install instructions page
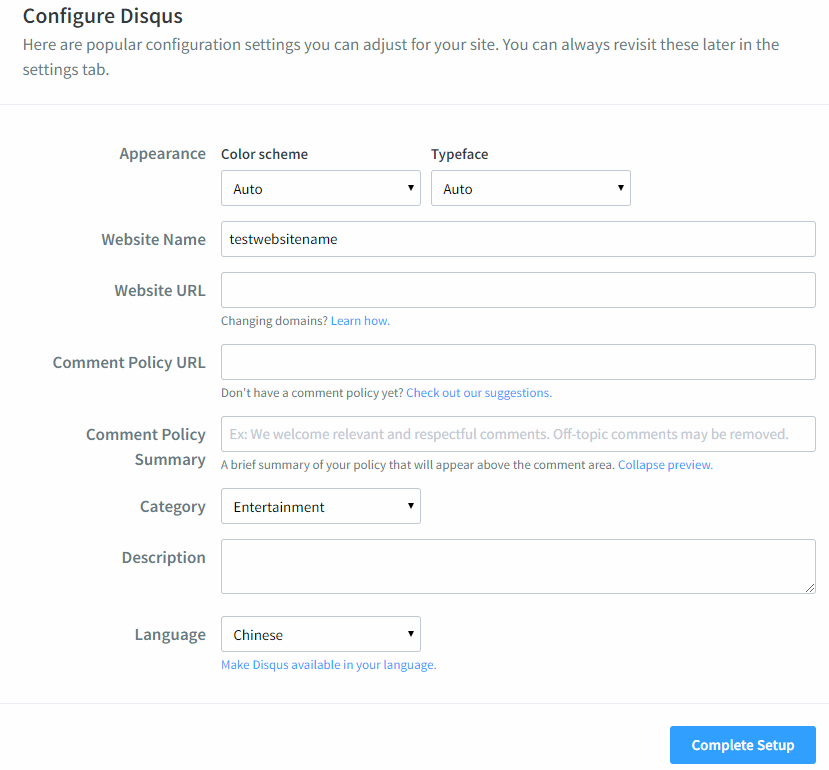
Third Step:

Website URL is http://<username>.github.io/
Open File layout/_partial/article.ejs under theme folder
Add this snippet to the end of the file
1
2
3
4
5
6
7
| <% if (!index && post.comments && config.disqus_shortname){ %>
<section id="comments">
<div id="disqus_thread">
<noscript>Please enable JavaScript to view the <a href="//disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript>
</div>
</section>
<% } %> |
Open File layout/_partical/after-footer.ejs under theme folder
Add this snippet to the file
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <% if (config.disqus_shortname){ %>
<script>
var disqus_shortname = '<%= config.disqus_shortname %>';
<% if (page.permalink){ %>
var disqus_url = '<%= page.permalink %>';
<% } %>
(function(){
var dsq = document.createElement('script');
dsq.type = 'text/javascript';
dsq.async = true;
dsq.src = '//' + disqus_shortname + '.disqus.com/<% if (page.comments) { %>embed.js<% } else { %>count.js<% } %>';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(dsq);
})();
</script>
<% } %> |
modify site’s _config.yml
1
| disqus_shortname: <shortname> # refer to Website Name in the first step |
More Info:
Plugin:



Comments